Right click on Project in Solution Explorer –> Add New Item – Select a .rdlc Report

Now Drag and Drop a image control in Header section in the Report.rdlc
Go to Report Menu in Visual Studio and Select Report Parameters –> and Add a parameter with name Path

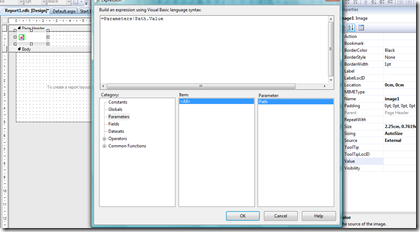
Now we will set this path parameter to our image’s value property and provide the value at run time, select image and properties(F4) and set following values to Source and Value properties
Source = External and Value = !Path.value

Now create a Image folder in your solution and Add some images to that folder.
As I am only concentration on showing images on the report in this example I am not loading any data on to the report.
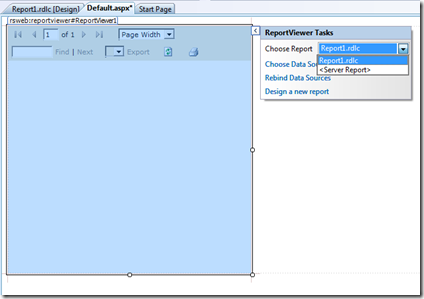
Now open Default.aspx page and add MicrosoftReportViewer Control and set MicrosoftReportViewer control source to Report1.rdlc

Now we are ready with design part,
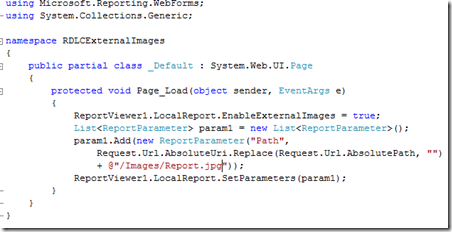
One of the most important thing while displaying external images is to set EnableExternalImages perperty of MicrosoftReportViewer.LocalReport’s to True, this will allow us to show external images on the .rdlc reports
And also we need to set the Path parameter value so that image will be displayed on the report for that we need to all following code to Page_Load event

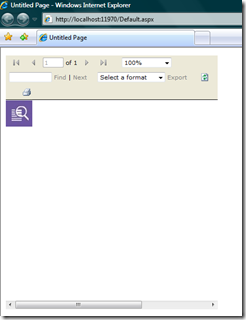
Now we are ready with our code, just build and run and test


Tidak ada komentar:
Posting Komentar