On this post, you will learn how to create a basic chart on Windows Form Application with VB.NET. I use Microsoft Visual Studio 2005 as IDE.
Requirement
Step-by-step
- Install the requirement software as stated on the Requirement section.
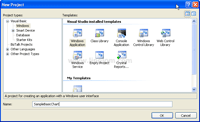
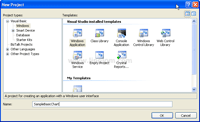
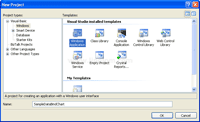
- Open Microsoft Visual Studio 2005. Create a new VB.NET’s Windows Application. Type the name of the project as “SampleBasicChart“.

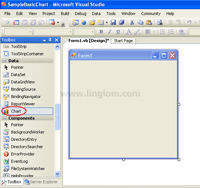
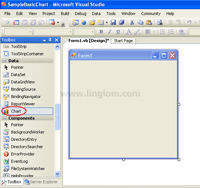
- On Toolbox window, drag a Chart control from the Data category to the Windows Form.

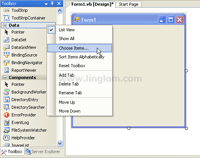
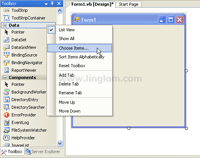
Note: If you does not see the Chart control in the Toolbox, you need to perform these steps below: - Right-click on the Toolbox window and select Choose Items.

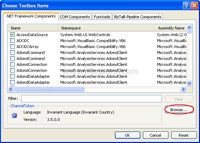
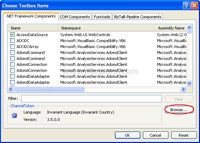
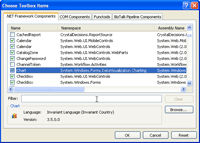
- On Choose Toolbox Items, click Browse.

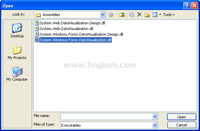
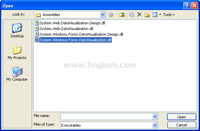
- Browse to the location where you have installed Microsoft Chart Controls. The default location is
C:\Program Files\Microsoft Chart Controls\Assemblies and select System.Windows.Forms.DataVisualization.dll. Then, click Open.

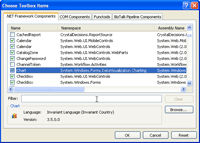
- You see Chart control has been added to .NET Framework Components. Verify that its check box is checked and click OK.

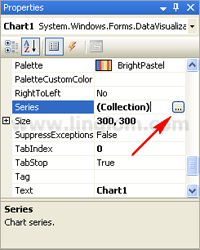
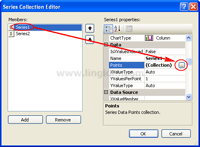
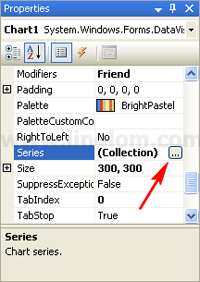
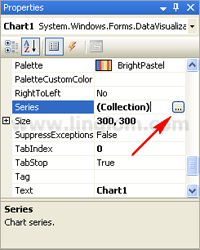
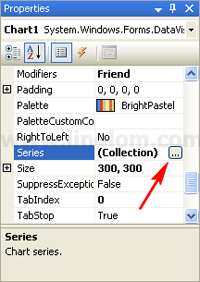
- On Chart Properties, you see an empty chart with a default series, “Series1“. Next, I’m going to add another Series. On Chart Properties, click the Series collection. Then, click the ellipsis button.

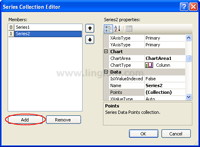
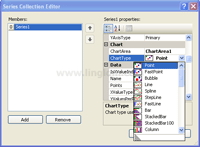
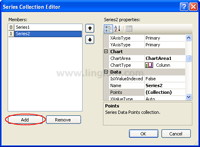
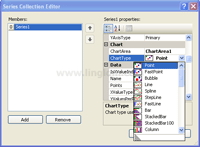
- On Series Collection Editor, click Add. You will see “Series2” has been added to the collection.

- Now you have two series on a chart. But there is not any data on the chart so I will add some example data point on each series. Select Series1 and click the ellipsis button on Points collection.
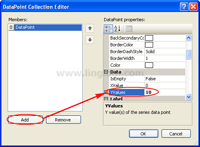
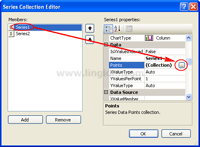
- On Series Collection Editor, select “Series1” in the Members area and click the Points collection property. Then, click the ellipsis button.

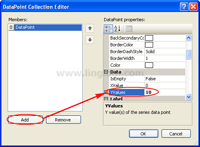
- On DataPoint Collection Editor, click Add and assign a value “10” to the YValues property in the newly created DataPoint object.

- Repeat step 8 to add two more DataPoint object with values “20” and “30” repectively. Then, click OK to close the DataPoint Collection Editor window.
Note: These values are example values, you may use any value as you want.
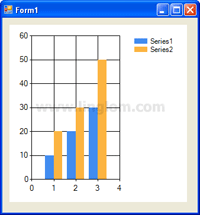
- Repeat step 7-9 again on “Series2” with YValues as you want. Then, click OK to close the Series Collection Editor windows.
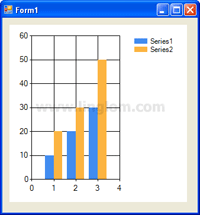
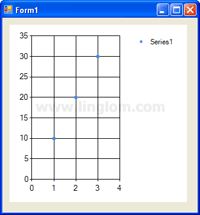
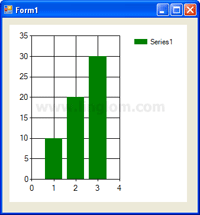
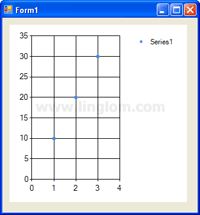
- Run the project. You see the chart with two series as you created.

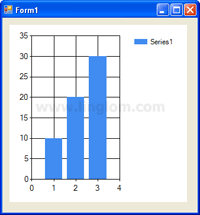
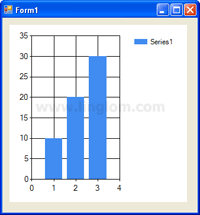
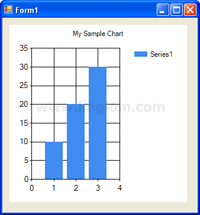
Sample chart
The sample chart that I use on this post has a series “Series1” which has 3 data points “10,20,30“.

Back to top
Change chart type
There are many chart types that you can select for Chart control. On this example, I show some of those chart types which are Point, Line, Bar, Pie.
- On Chart Properties, click the Series collection. Then, click the ellipsis button.

- On Series Collection Editor, select “Series1” in the Members area and change the Chart type property to Point.

- The Point chart type.

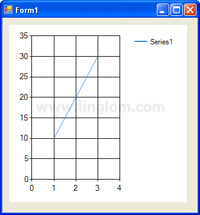
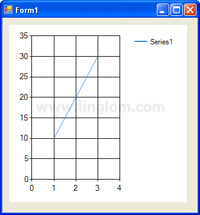
- The Line chart type.

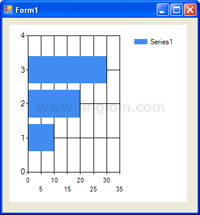
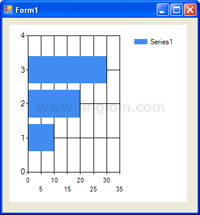
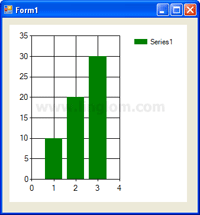
- The Bar chart type.

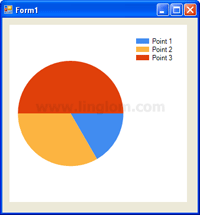
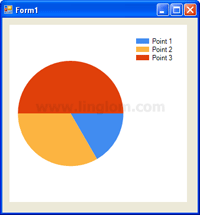
- The Pie chart type.

Back to top
Change Color style of chart
There are many color palettes that you can choose for Chart control. This section shows how to change color of Chart control.
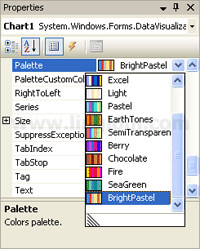
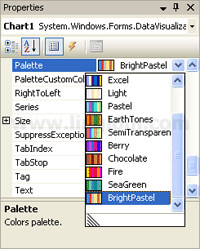
- On Chart Properties, click on Palette property. You see a drop down button. Click on it and you can choose a color palette for your chart.

- The example below is Bright color palette.

Back to top
Insert title to chart
This section shows how to insert title to Chart control.
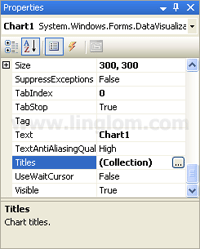
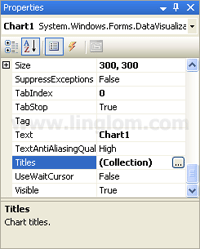
- On Chart Properties, click the Title collection. Then, click the ellipsis button.

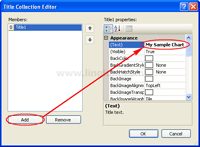
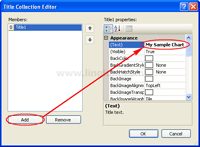
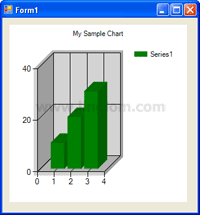
- On Title Collection Editor, click Add and set (Text) to “My Sample Chart” in the newly created Title object.

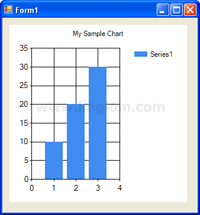
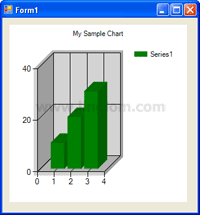
- Run the project. You will see a title on top of the chart.

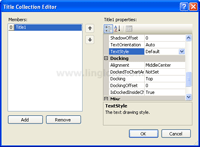
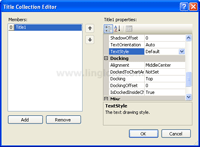
- You can customize title’s text style, title position, title color on title properties.

Back to top
3D chart
This section shows how to use three-dimensional (3D) chart areas in Chart control.
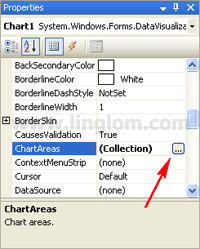
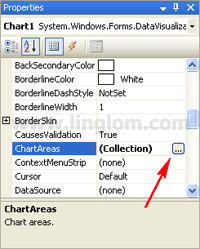
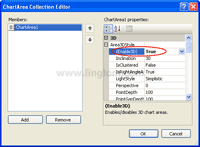
- On Chart Properties, click the ChartAreas collection. Then, click the ellipsis button.

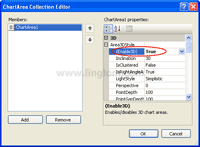
- On ChartArea Collection Editor, select “ChartArea1“. Expand Area3DStyle and change (Enable3D) to True.
Note: You can customize your 3D Style on this Area3DStyle properties .

- You see the chart is now 3D.

Step-by-step
- Create a new Windows Application project on VB.NET and type name as “SampleDataBindChart“.

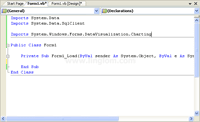
- On Form1, open code window and import these libraries. The first two libraries are used for SQL. The last one is used for Chart.
Imports System.Data
Imports System.Data.SqlClient
Imports System.Windows.Forms.DataVisualization.Charting

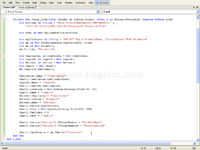
- Type code below on Form1_Load().
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34 | Dim strConn As String = "Data Source=BKKSQL001\INSTANCE01;" & _
"Initial Catalog=Northwind;Integrated Security=True"
Dim conn As New SqlConnection(strConn)
Dim sqlProducts As String = "SELECT Top 8 ProductName, UnitsInStock FROM Products"
Dim da As New SqlDataAdapter(sqlProducts, conn)
Dim ds As New DataSet()
da.Fill(ds, "Products")
Dim ChartArea1 As ChartArea = New ChartArea()
Dim Legend1 As Legend = New Legend()
Dim Series1 As Series = New Series()
Dim Chart1 = New Chart()
Me.Controls.Add(Chart1)
ChartArea1.Name = "ChartArea1"
Chart1.ChartAreas.Add(ChartArea1)
Legend1.Name = "Legend1"
Chart1.Legends.Add(Legend1)
Chart1.Location = New System.Drawing.Point(13, 13)
Chart1.Name = "Chart1"
Series1.ChartArea = "ChartArea1"
Series1.Legend = "Legend1"
Series1.Name = "Series1"
Chart1.Series.Add(Series1)
Chart1.Size = New System.Drawing.Size(800, 400)
Chart1.TabIndex = 0
Chart1.Text = "Chart1"
Chart1.Series("Series1").XValueMember = "ProductName"
Chart1.Series("Series1").YValueMembers = "UnitsInStock"
Chart1.DataSource = ds.Tables("Products") |
- Line 1-2: Define a connection string to connect to a database on SQL Server.
- Data Source is a SQL Server name.
- Initial Catalog is a database name.
- Set Integrated Security=True to use the current user as identity to access the SQL Server database.
- Line 4: Create a SqlConnection’s object.
- Line 6: Define SQL query string.
- Line 7-9: Execute the query and populate result to DataSet’s object.
- Line 11-14: Create Chart’s objects.
- Line 15: Add Chart’s object to the form.
- Line 17-29: Set Chart’s properties (ChartArea, Legend and Series).
- Line 31-32: Bind column “ProductName” to X-axis and column “UnitsInStock” to Y-axis on the “Series1” Chart.
- Line 34: Set Chart’s data source to the DataTable in the DataSet’s object.

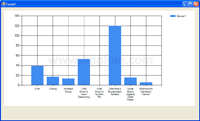
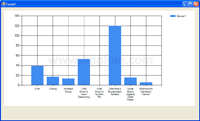
- Run the project. You see a chart displaying “Product Name” on X-axis and “Unit in Stock” on Y-axis which data is gathered from Northwind database on SQL Server.

































Tidak ada komentar:
Posting Komentar